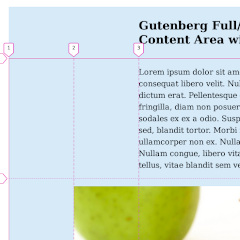
How to Apply CSS Grid to Gutenberg Wide and Full Alignment

For about a year, as you know, WordPress has replaced the TinyMCE editor with a new one that uses blocks. Gutenberg, now known as WordPress 5.0 and up, allows blocks to be placed on the page and moved around for a richer editing experience. A few blocks, such as the Image, Cover Image and Column, […]