Video Tutorial- How to Implement Previous and Next Selection with JavaScript

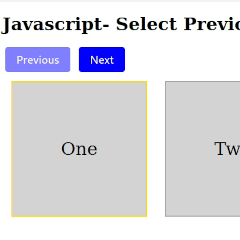
In this tutorial, we will create a basic selection interface. Using JavaScript, HTML and CSS, our finished product will highlight identical elements on the screen from clicking next and previous buttons.
Read More…