You Can Now Build a Header with The M.X.

Some WordPress themes come with a “header builder” which allows you to arrange elements in your header however you’d like. For those not familiar with this terminology, a header is the area at the top of every page in your website. It usually includes the main navigation.
Since this blog’s audience is quite technical, they likely know that. But for other users of The M.X., you now have significantly more options than that offered by the theme before.
Introduction to block headers
With a traditional theme header, it usually comes with an option for a main menu and perhaps an option for a hero image. Maybe you can add widgets too.
With the invention of reusable blocks, it is possible to use blocks to build a header with a classic theme.
First in line is an explanation of a classic theme. WordPress, as of version 5.8, introduced full site editing themes. As stated, they allow users to change elements of the entire theme, changing anything. The M.X. version 1.4 lets users customize just the header with blocks (as of now).
More technical readers might like to know that I got the block header idea from the article Using the block editor for theme-parts at Make WordPress. The code here is based on the method from the author Ari Stathopolous.
What this means for everyone else is that you can now place anything that comes in the form of blocks into the header—large sized Cover blocks (Hero Images), any text, maps, you name it.
How to implement a block header in The M.X.
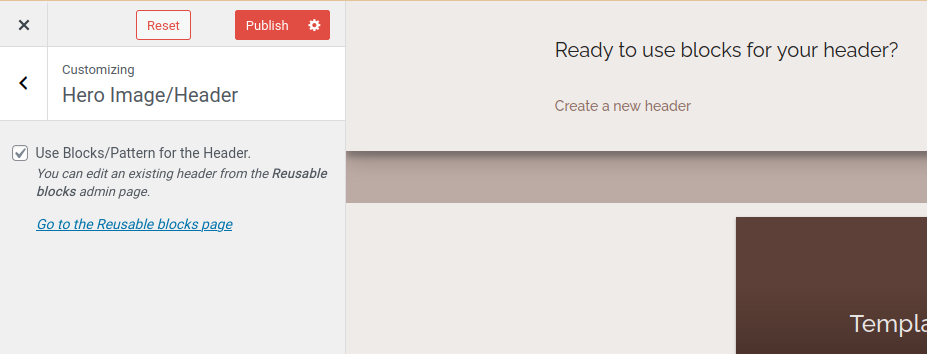
The newest version of The M.X. has a revamped Header section accessed in the Customizer. Now there is a checkbox to Use Blocks/Pattern for the Header. Checking this box activates the block header feature.
You will need to click Publish in order to use the Create a new header link from the frontend. This, however, brings up a good point. You will either want to make these changes on a local copy of the theme or put your live site in maintenance mode.
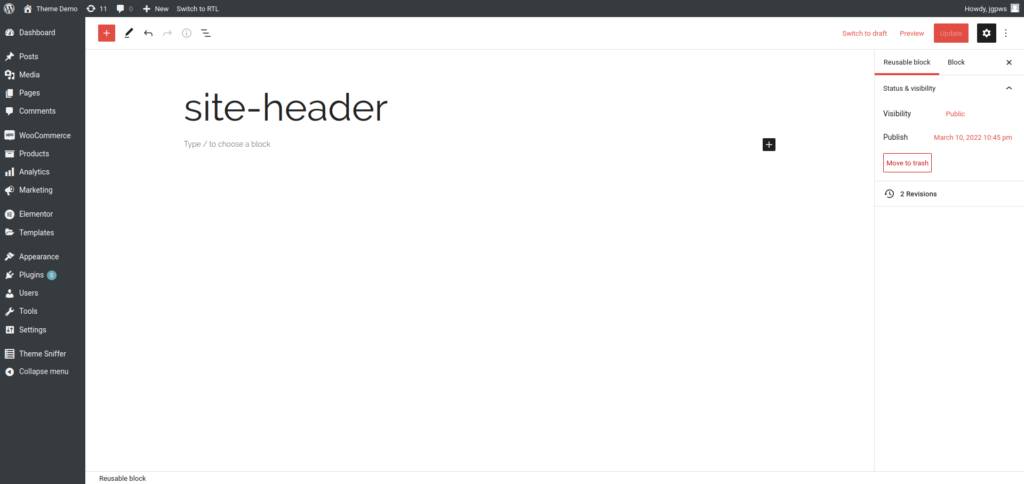
Having said that, from the frontend, clicking the link will automatically add a new Reusable block named site-header.
From here, you can add anything you want to build a header. You may be asking ‘Great, but where do I even start’?
Header block patterns included with The M.X. 1.4
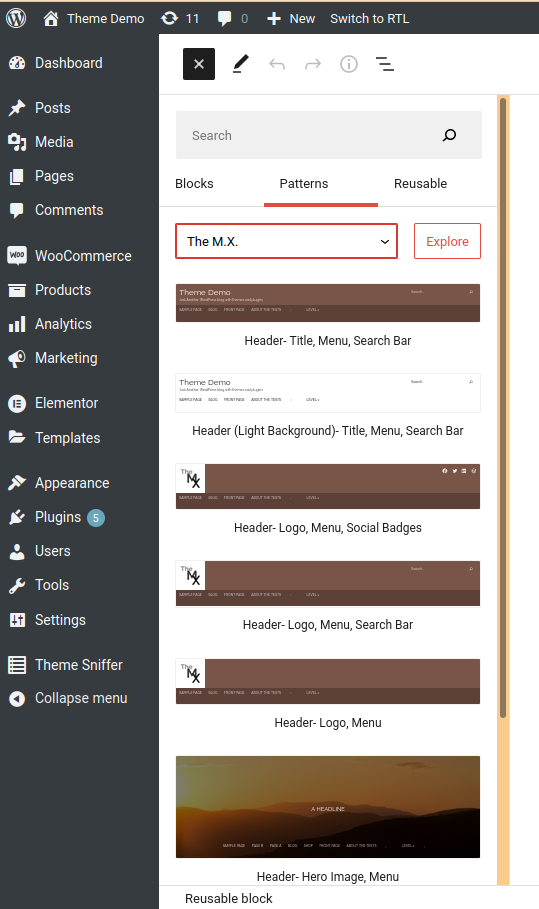
To make things easier, The M.X. comes with seven pre-installed header patterns that are prepended with Header, listed below.
- Title, Menu, Search Bar
- (Light Background)- Title, Menu, Search Bar
- Logo, Menu, Social Badges
- Logo, Menu, Search Bar
- Logo, Menu
- Hero Image, Menu
- Hero Image, Call-to-Action
Quick Tutorial
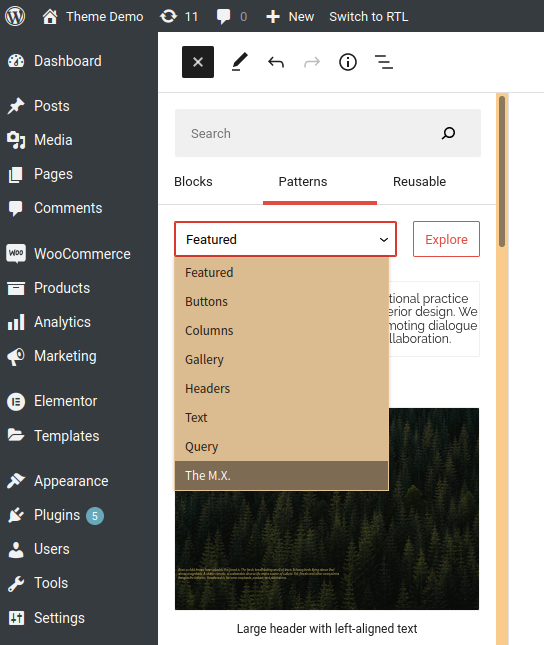
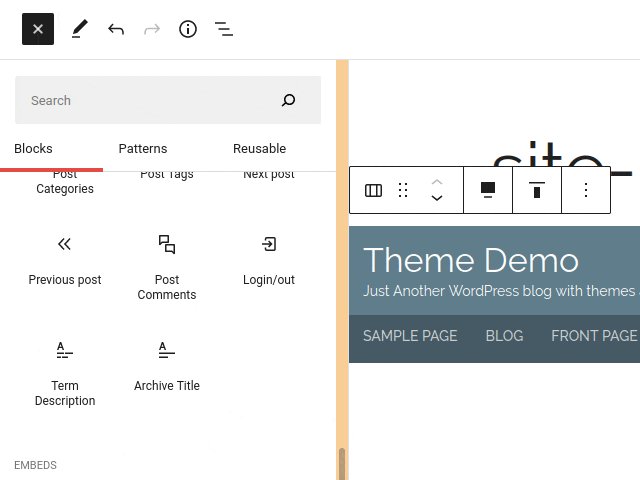
Here is a quick run through of how it works. First, click the red inserter button in the upper left. Next, select The M.X. from the dropdown list.
To show some of the block editor’s customization capabilities, let’s change the color scheme and match the header’s colors. First, choose Header- Title, Menu, Search Bar, for example.
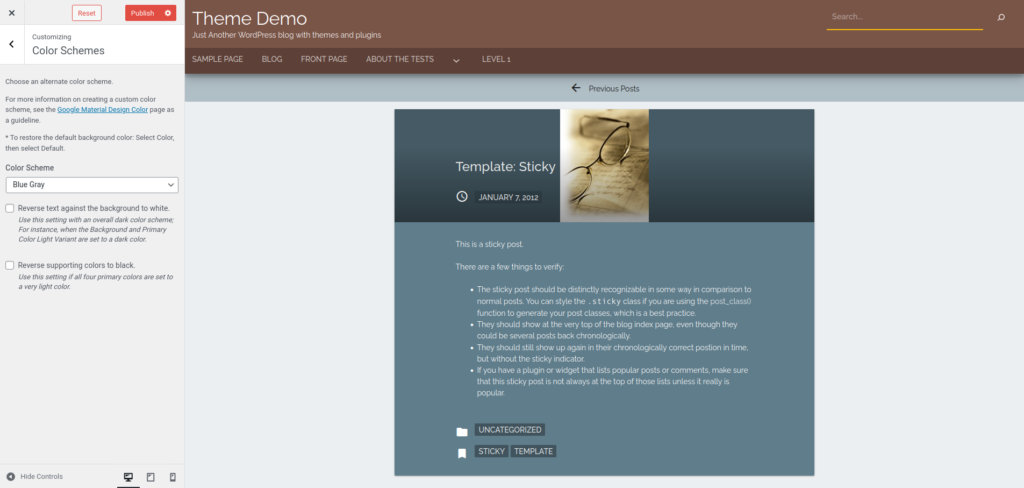
Click Update to apply the new header to the frontend. Leaving this page, go to the Customizer (Appearance > Customize) to bring up the Color Schemes section.
Let’s change the color scheme to Blue Gray and Publish.
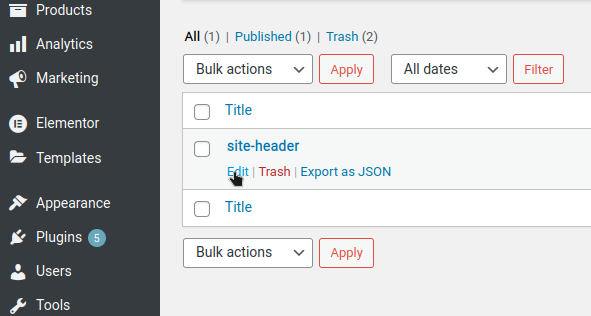
You may be wondering how we get back to the block header editing screen. In the Customizer under the Hero Image/Header section, there is a Go to the Reusable blocks page link. This link takes you to the page with all your reusable blocks. From there, click Edit.
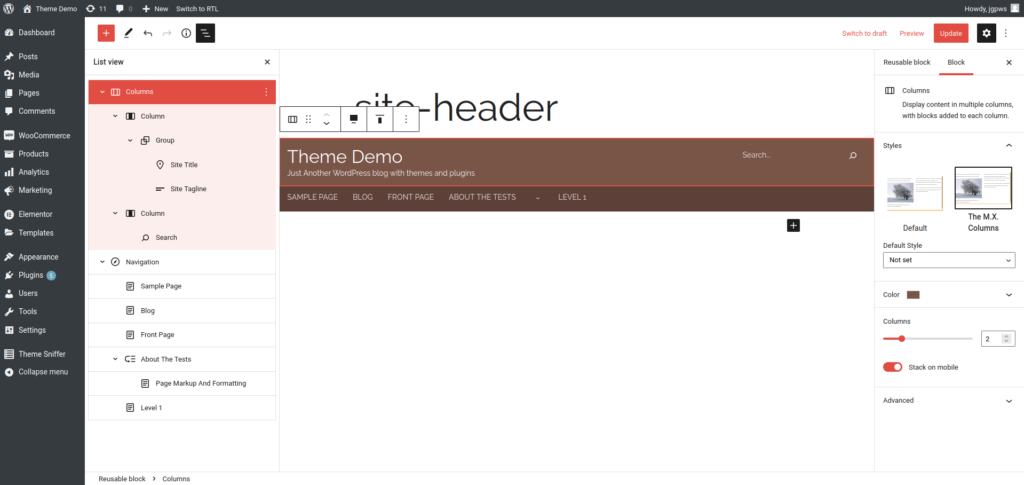
In the editor, use the List View button to select our first main column structure.
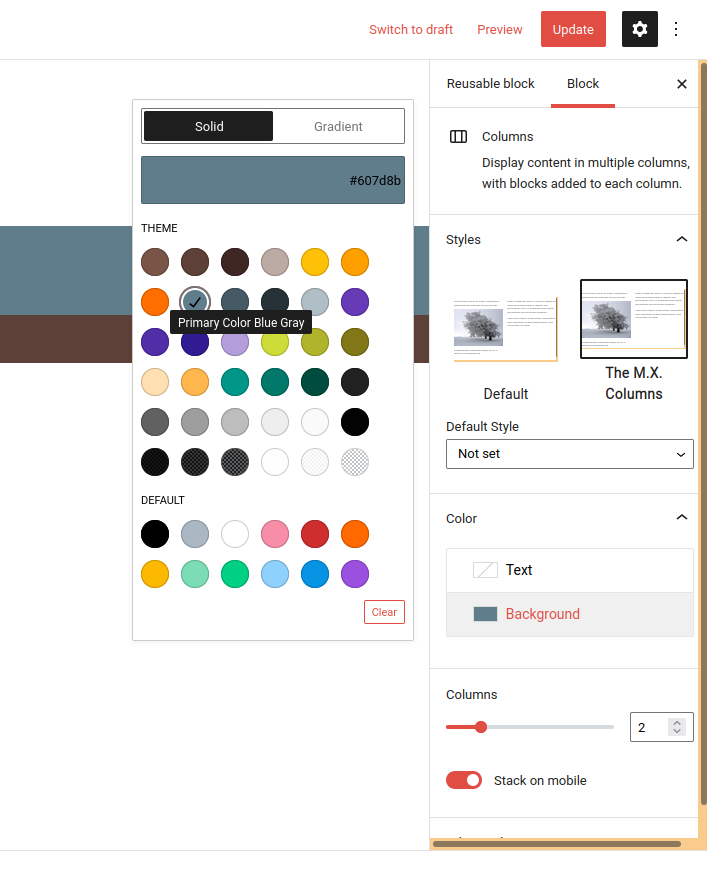
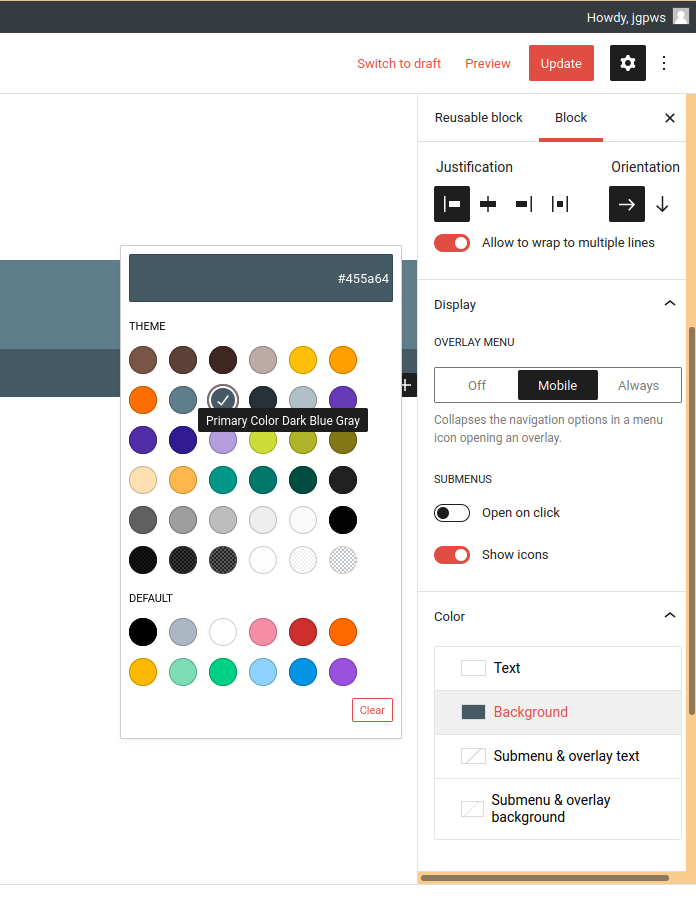
Let’s set this to Primary Color Blue Gray to match the color scheme.
Selecting the Navigation in a similar manner, change the background to Primary Color Dark Blue Gray. Click Update.
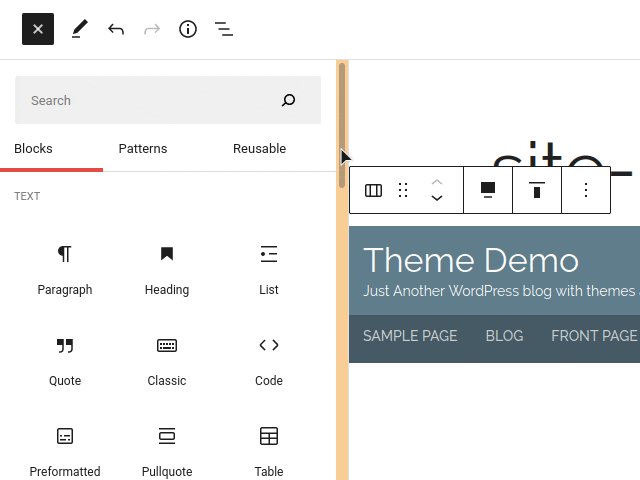
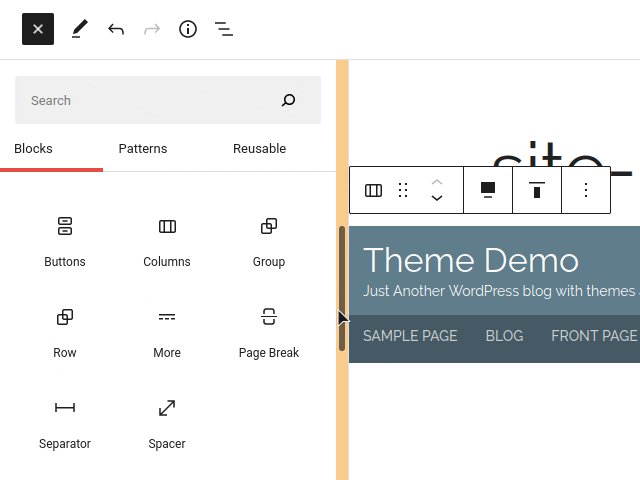
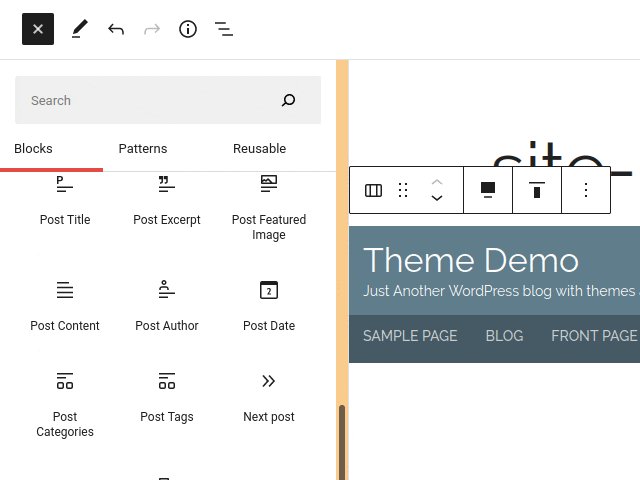
Of course, there is much more to blocks than some simple color changes. But, to keep this article short, I will show an animated image of the some blocks that are available when adding a new block.
Conclusion
And that’s how you build a header with The M.X. and the WordPress block editor.
This update to The M.X. is one of several to streamline the theme and bring it more in line with the block editor.
Thanks for reading to the end.