Mixin’ Styles- GB: Color Style Variations are Here!
Mixin’ Styles- GB is based off of Mixin’ Styles. Where the GB version works with the Block Editor, the non GB (Gutenberg) version is a classic theme.
The original classic theme had user selectable color schemes. As promised in an article a while back, I finally completed color schemes for the block version. For this, I utilized Style Variations. To see how to use Style Variations in a block theme, this article on WordPress.com explains it.
The way Mixin’ Styles- GB uses these is for color schemes. Unlike with the classic theme, you can change any of these colors to something else. But, because of the way Mixin’ Styles- GB is designed, custom colors were disabled for Buttons and Navigation blocks. However, there are ways around that, which I may explore in a further tutorial.
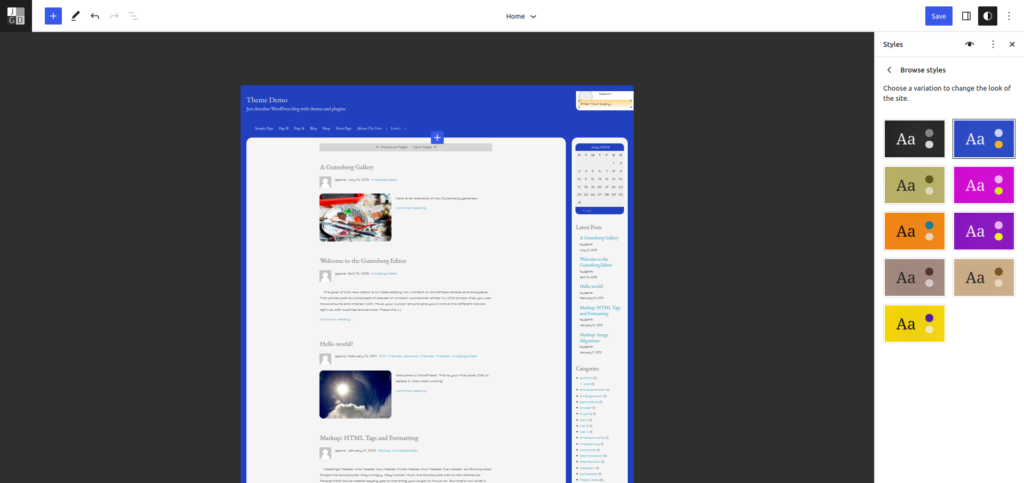
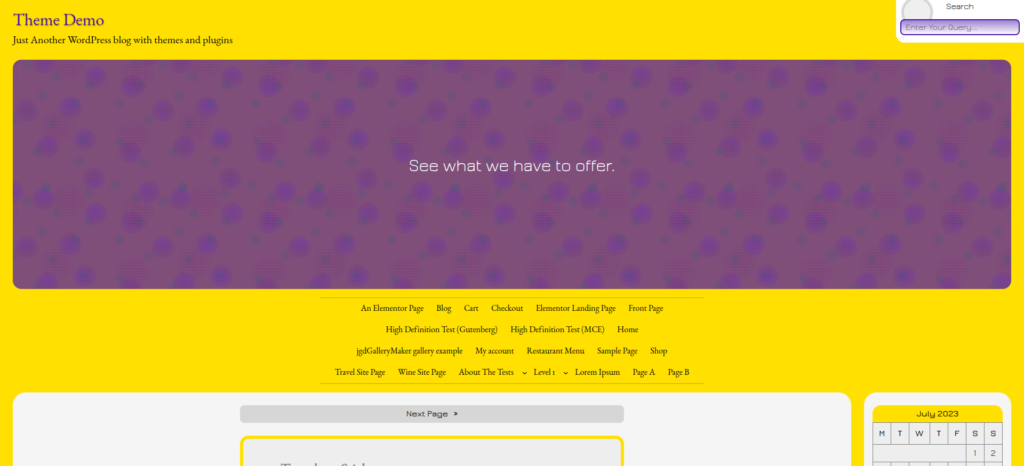
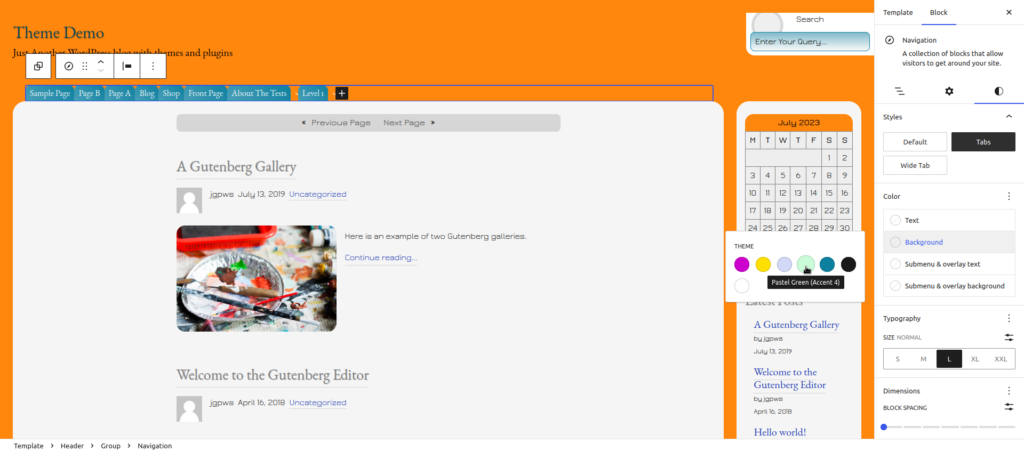
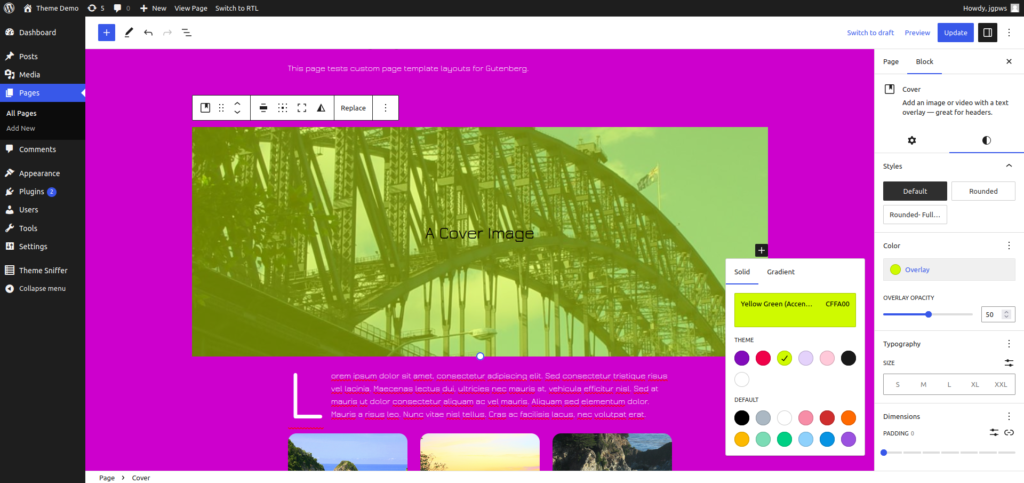
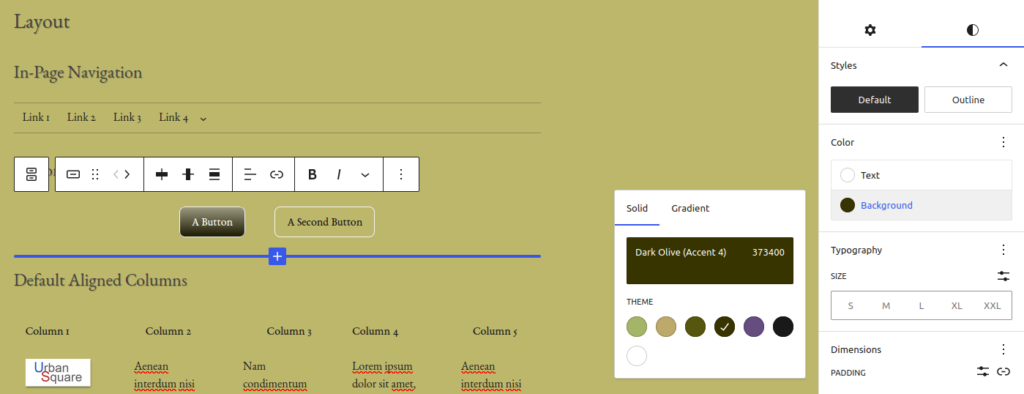
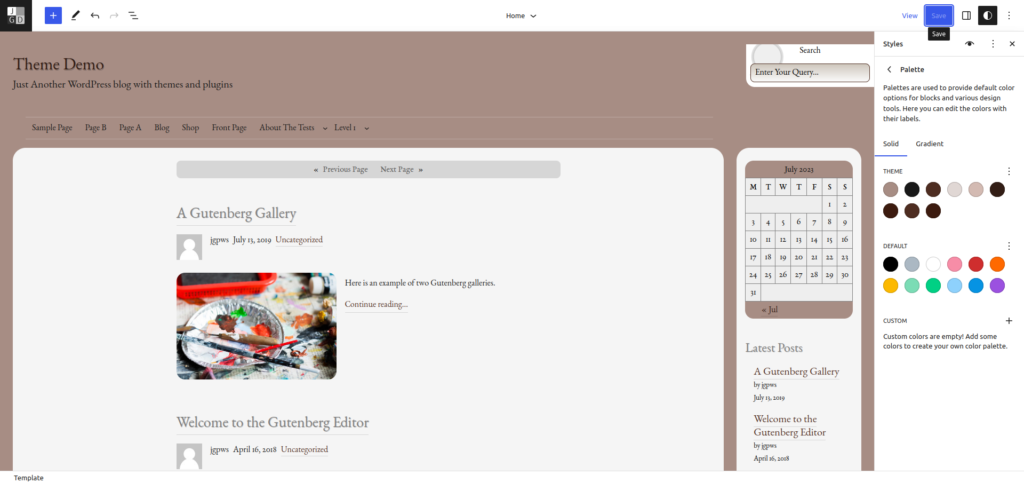
Some screenshots are presented in the gallery below.






Of course, if you are developing your own block theme or child theme, I found the following resource from Google that helped me.
- How to Create Style Variations in WordPress 6.0 Block Themes by Ganesh Dahal- (CSS Tricks)
I also read several other articles and played around with some of the Twenty Twenty * default themes to see how it works.
When I was creating the Purple and Yellow color scheme, I also documented it in a YouTube series, which is why this update took so long.
Check it out if you are interested in adding Style Variations to your theme!
Thank you for reading and if you are using Mixin’ Styles- GB on your website, thank you as well.