Mixin’ Styles- GB: More Breaking Changes- Header

I recently refactored the Headers for Mixin’ Styles- GB. In the newest version, it uses CSS Grid rather than absolute positioning.
Since the Header Hero and Header Hero- Title Inside template parts called patterns from within, having both the part and pattern was redundant. I chose for the the theme to keep only the patterns.
As such, this is a breaking change for those who were using said template parts.
Instructions are below to restore the header using the Header- Hero example.
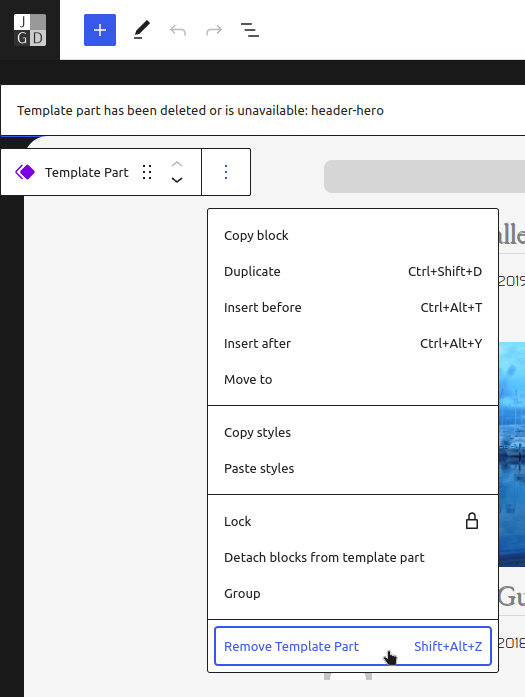
Step 1: Remove the template part.
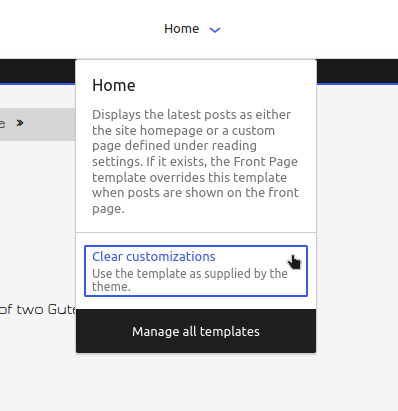
Step 2: Clear Customizations to restore the default header.
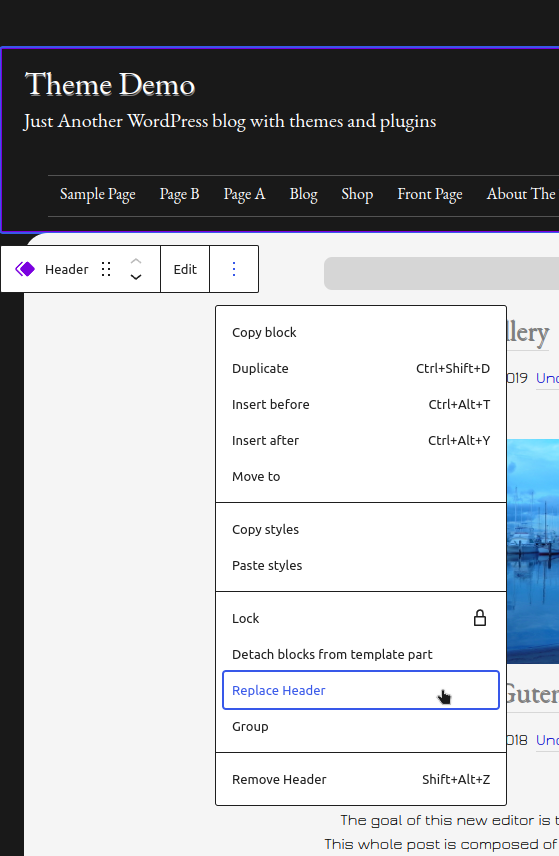
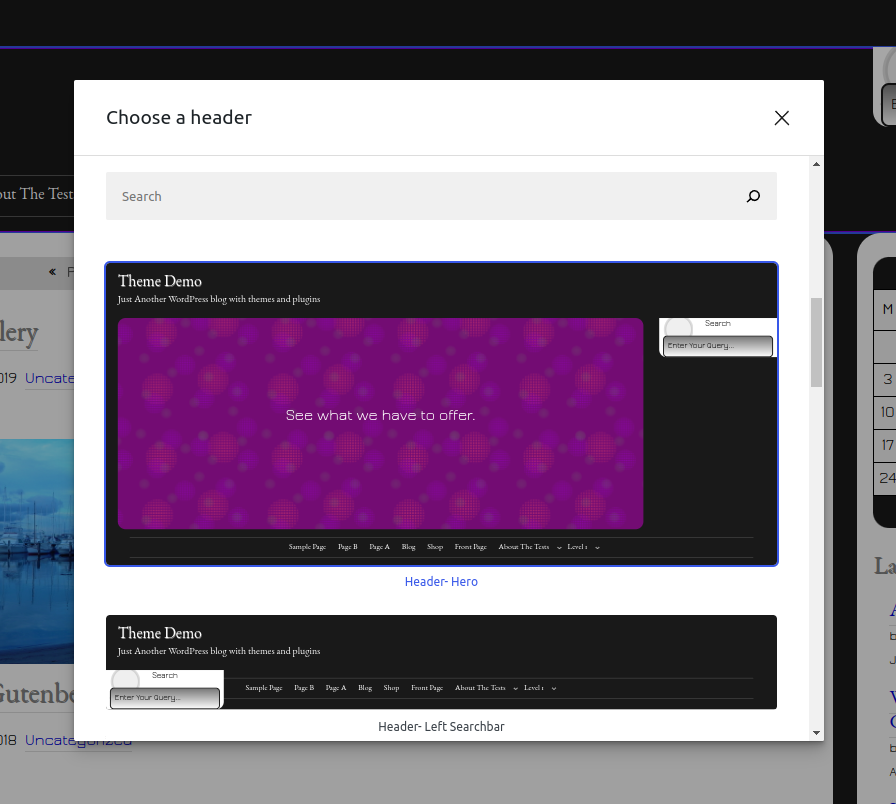
Step 3: Replace the default header with the new pattern (in this case, Header- Hero).
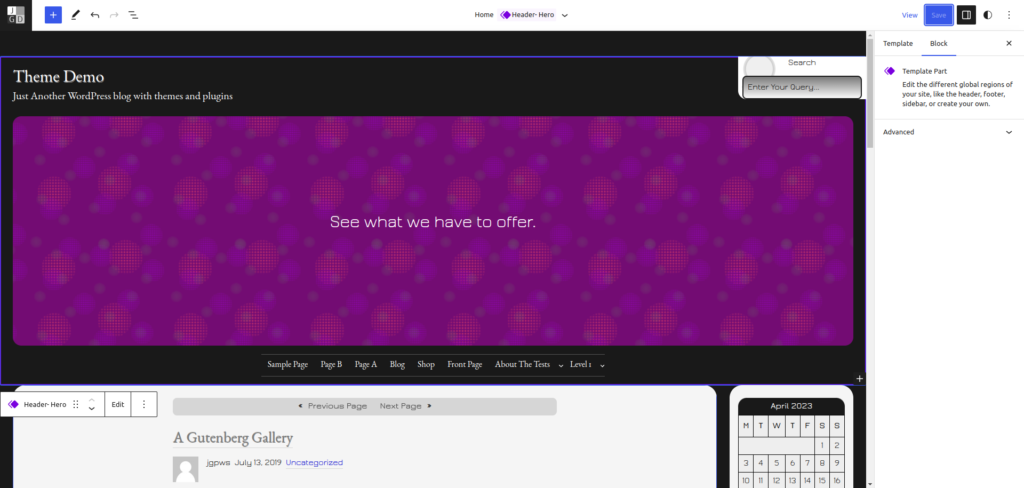
Step 4: Save your new header to display on the front end.
Now, you will have a restored and correct Header on your website if you were using one of the custom headers.
Thanks again for choosing Mixin’ Styles- GB as your theme.
Featured image credit: Image by Elivelton Nogueira from Pixabay.